
Guide to Choosing the Best 4K Monitor for Coding
Table of Contents
In today's digital age, a high-quality monitor is essential for any serious coder. A 4K monitor for coding can significantly enhance your productivity and comfort. With its sharp resolution and ample screen real estate, a 4K monitor can make your coding experience more immersive and efficient.
Benefits of Using a 4K Monitor for Coding
When you’re immersed in lines of code, having a high-quality display can make a significant difference. A 4K monitor for coding offers several advantages that enhance productivity and reduce strain:
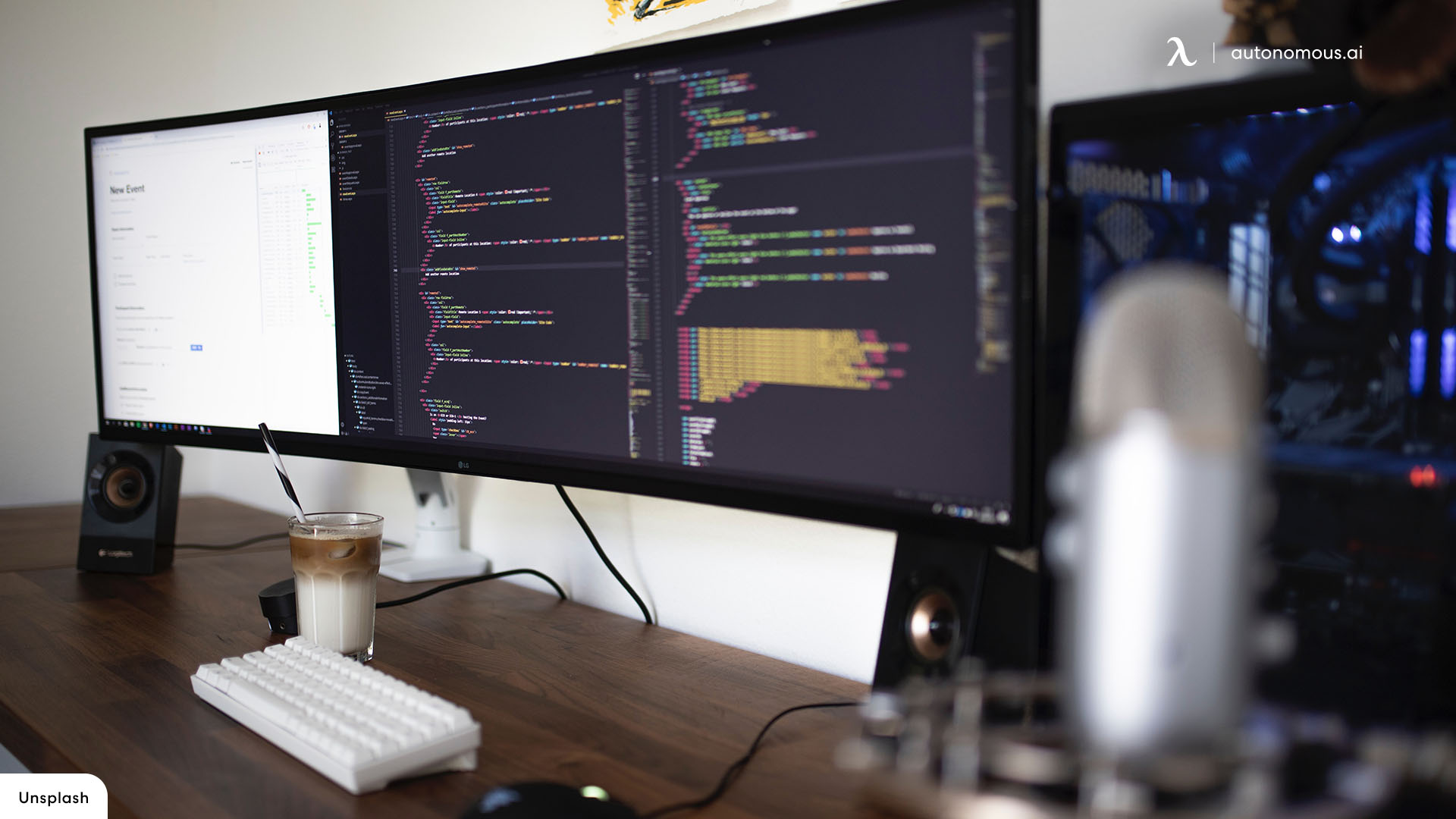
- Increased Screen Real Estate: With a 3840 x 2160 resolution, 4K monitors provide ample space for multiple windows, enabling seamless multitasking. It’s ideal for developers working with code editors, terminal windows, and browser previews simultaneously.
- Sharper Text and Improved Clarity: Higher pixel density makes text appear sharper, reducing the need for zooming in or straining your eyes. This is especially beneficial for reading long lines of code and debugging.
- Enhanced Color Accuracy: For front-end developers, accurate color representation is crucial. A 4K display ensures precise rendering of design elements and UI components.
- Reduced Eye Strain: Many 4K monitors include features like flicker-free technology, blue light filters, and adjustable brightness levels, making extended coding sessions more comfortable.
- Versatility: The best 4K monitor for programming often doubles as an excellent screen for creative work or gaming, combining functionality with entertainment.

What to Look for in the Best 4K Monitor for Coding
Choosing the right monitor involves understanding your coding requirements and matching them with the available features. Here’s what to consider:
1. Screen Size and Resolution
For coding, a screen size between 27 to 32 inches strikes a balance between visibility and workspace optimization. Smaller screens may make text harder to read, even with 4K resolution. Look for an adjustable scaling option to tailor the display size of text and UI elements.
2. Panel Type
- IPS (In-Plane Switching): Offers superior color accuracy and wide viewing angles, ideal for color-sensitive tasks.
- OLED: Provides deep blacks and excellent contrast, perfect for dark-themed IDEs and UI work.
- VA Panels: Known for better contrast ratios, though they may lack the color fidelity of IPS panels.
3. Ergonomics and Adjustability
Monitors with height, tilt, and swivel adjustments allow you to create an ergonomic workspace, reducing neck and back strain during long hours of coding.

4. Connectivity Options
USB-C and Thunderbolt ports are essential for modern laptops and desktop setups. Ensure the monitor includes HDMI and DisplayPort options for broader compatibility.
5. Refresh Rate and Response Time
While coding doesn’t demand ultra-high refresh rates, a minimum of 60Hz ensures smooth scrolling and transitions. For gaming, consider monitors with higher refresh rates like 120Hz or 144Hz.
6. Additional Features
- HDR Support: High Dynamic Range enhances color depth, beneficial for UI design.
- Blue Light Filter and Flicker-Free Technology: Reduces eye strain, a common concern for programmers.

The 5 Best 4K Monitors for Coding
1. Dell UltraSharp 27 4K USB-C Hub Monitor (U2723QE)
This best monitor for coding and gaming offers excellent color accuracy, a wide viewing angle, and a plethora of connectivity options. Its USB-C hub makes it easy to connect multiple devices.
Why it’s great: Known for its exceptional color accuracy and a sharp, anti-reflective screen, the U2723QE excels in multitasking with its USB-C hub feature.
Key features:
- 27-inch IPS display with 99% sRGB coverage.
- USB-C and DisplayPort connectivity.
- Excellent ergonomic adjustability.
Ideal for: Developers seeking top-notch clarity and versatile connectivity for coding and creative work.
2. MSI Modern MD271UL
This is one of the best 4K monitors for coding you can consider for your dual monitor setup. A budget-friendly option that delivers impressive performance. It boasts a fast response time, a sleek design, and a wide color gamut.
Why it’s great: A budget-friendly 4K programming monitor option with vibrant visuals and an ergonomic stand.
Key features:
- 27-inch 4K IPS panel with anti-glare coating.
- USB-C connectivity with power delivery.
- Adjustable stand for ergonomic setups.
Ideal for: Coders looking for affordability without sacrificing essential features.
3. Asus ROG Swift OLED PG32UCDM
A high-end 4K gaming monitor that's also perfect for coding. Its OLED panel offers deep blacks, vibrant colors, and a fast response time.
Why it’s great: This OLED monitor boasts vibrant colors and deep contrasts, making it perfect for coding in dark environments.
Key features:
- 32-inch OLED display with 4K resolution.
- 240Hz refresh rate for smooth performance.
- HDR 1000 certification.
Ideal for: Developers who code and game, ensuring top-tier visuals for both.
4. Samsung Odyssey Ark
A futuristic monitor with a curved display and a rotating design. This best 4K monitor for coding offers a massive screen size and excellent picture quality.
Why it’s great: A curved 55-inch display that redefines multitasking with its immersive screen real estate.
Key features:
- 4K Quantum Mini LED panel.
- Multi-view mode for organizing multiple applications.
- Rotatable screen for vertical coding setups.
Ideal for: Coders seeking an expansive and immersive workspace.
5. Sony Inzone M9
A premium monitor with a Mini-LED backlight and a high refresh rate. It delivers stunning visuals and a smooth gaming experience.
Why it’s great: A gaming-focused monitor that doubles as an excellent tool for coding, thanks to its HDR capabilities and sharp visuals.
Key features:
- 27-inch 4K HDR display with Full Array Local Dimming.
- High refresh rate of 144Hz.
- NVIDIA G-Sync compatibility.
Ideal for: Developers who want a seamless switch between coding and gaming.
Tips for Setting Up Your 4K Monitor for Coding
To fully harness the potential of your best 4K monitor for programming, a thoughtful setup is essential. Here’s how to optimize it:
1. Adjust Scaling Settings for Readability
4K resolution often makes text and icons appear smaller. Utilize your operating system’s scaling settings to maintain clarity without losing detail:
- Windows: Use 150-175% scaling under Display Settings.
- macOS: Adjust scaling under System Preferences > Displays.
This ensures that text in your IDE, terminal, or browser remains crisp and readable.

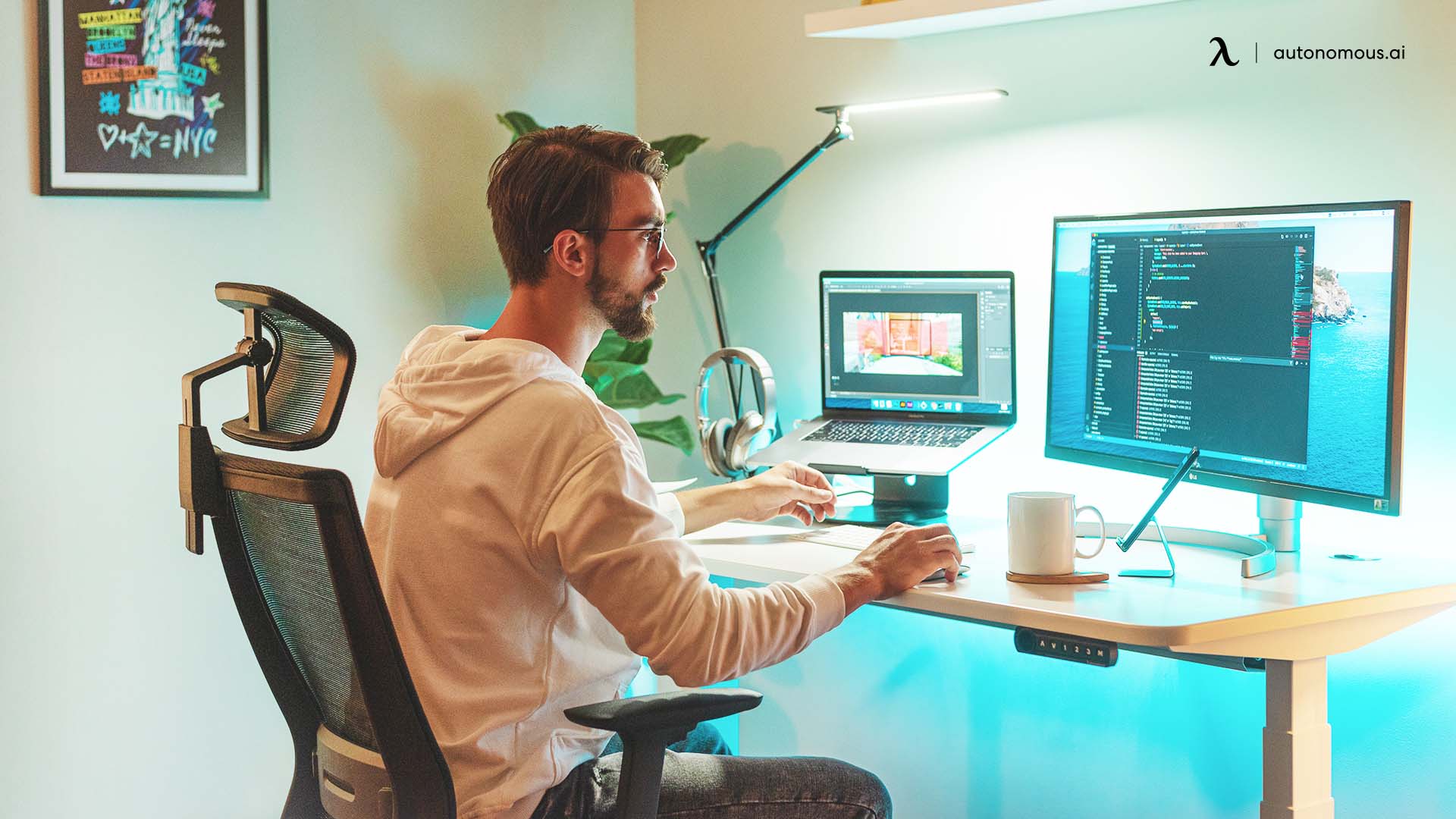
2. Position Your Monitor Ergonomically
Maintaining proper posture during long coding sessions is crucial. Follow these ergonomic principles:
- Eye Level: The top of the monitor should align with your eyes, allowing you to look straight ahead.
- Distance: Keep the monitor about an arm’s length away to prevent eye strain.
- Angles: Tilt the screen slightly backward to reduce glare and improve visibility.
Consider investing in a height-adjustable stand or monitor arm for added flexibility.
3. Calibrate the Display for Optimal Color Accuracy
Accurate color settings are particularly important for front-end developers and UI/UX designers. Use tools like:
- Hardware Calibration Devices: Tools like SpyderX Pro can help fine-tune your monitor’s colors.
- Built-in Presets: Many monitors offer pre-configured modes such as “Coding” or “Reading” to reduce brightness and blue light.
4. Enable Blue Light Filters for Eye Comfort
Prolonged exposure to blue light can cause eye fatigue. Activate your monitor’s low blue light or “reading” mode to minimize this: Pair this feature with third-party software like f.lux to dynamically adjust your screen’s color temperature based on time of day.

5. Implement Efficient Cable Management
A clutter-free workspace boosts productivity. Use:
- Cable Sleeves and Clips: Organize power and data cables to prevent tangling.
- Built-in Features: Monitors like the Dell UltraSharp include discreet cable routing options.
6. Leverage Multi-Window Workspaces
Maximize your 4K monitor’s real estate by organizing applications effectively:
- Split-Screen Tools: Use software like DisplayFusion or your OS’s native snap features to create dedicated coding, debugging, and testing areas.
- Vertical Orientation: For tasks requiring extensive scrolling, rotate the monitor (if supported) to a portrait orientation.
7. Optimize Lighting Conditions
Avoid glare by positioning your monitor perpendicular to windows. Use ambient lighting to reduce contrast between the screen and your surroundings, minimizing eye strain.

Conclusion
A 4K monitor can significantly enhance your coding experience by providing a larger workspace, sharper text, and better color accuracy. By understanding the key features to look for and following proper setup guidelines, you can choose the best 4K monitor for your needs and improve your productivity.
Stay connected with us!
Subscribe to our weekly updates to stay in the loop about our latest innovations and community news!
Interested in a Link Placement?
Spread the word
.svg)
.svg)










/https://storage.googleapis.com/s3-autonomous-upgrade-3/production/ecm/230914/bulk-order-sep-2023-720x1200-CTA-min.jpg)